Comment intégrer une vidéo Dailymotion sur votre blog ?
Savez-vous qu'il est possible d'intégrer facilement des vidéos Dailymotion sur votre blog ? Regardez cette vidéo didacticielle qui va vous expliquer comment procéder.
Si vous voulez plus d'informations, la suite est pour vous ;)
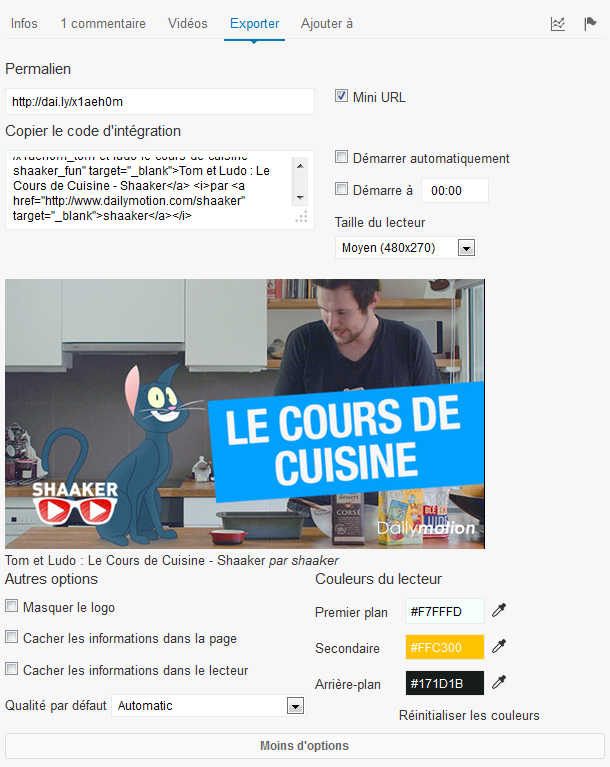
Pour intégrer une vidéo, il suffit de vous rendre sur le site Dailymotion.com et de choisir une vidéo. Sous le lecteur vidéo cliquez sur le bouton Exporter. Un code HTML s'affiche pour le recopier sur votre site, mais vous pouvez aussi personnaliser votre lecteur en cliquant sur "Plus d'Options" :
Dans cette fenêtre vous personnalisez votre lecteur au niveau de la taille, des différentes couleurs qui le composent ainsi que des multiples autres possibilités.
Plus en détail :
1. Choisissez la taille.
Vous avez le choix entre trois tailles prédéfinies :
- Petit - 320 x 180px
- Moyen - 480 x 270px
- Grand - 560 x 315px
2. Choississez les couleurs.
Pour vous facilitez le choix des couleurs Dailymotion met à votre disposition une palette de couleurs.
Vous pouvez choisir vos propres couleurs au "Premier plan", au plan "Secondaire" et à "l'Arrière plan" :
- La couleur "Premier plan" correspond à la couleur des logo présents dans les boutons du lecteur.
- La couleur "Secondaire" est la couleur de la barre de d'avancement de la vidéo et des boutons du player au passage de la souris.
- La couleur "Arrière plan" est la couleur la plus visible du lecteur. C'est la couleur de la barre de lecture et des boutons intégrés dans le lecteur.
Voici en détail les emplacements des différentes couleurs :

3. Autres paramètres
Lorsque votre vidéo n'est pas encore lancée, l'apparence de votre lecteur est tout aussi importante.
Pour cela vous pouvez :
- Cacher les informations dans la page. Cela vous permet de supprimer les différents liens sous votre lecteur.
- Cacher les informations dans le lecteur. Il n'y a que le bouton de lecture qui est affiché.
- Vous pouvez également choisir à quel moment commence votre vidéo en définissant la minute et la seconde ou encore faire démarrer votre vidéo automatiquement.
Voilà, une fois, la taille, les couleurs et les autres paramètres sont bien choisis vous n'avez plus qu'à copier le code embed qui se situe sous le lecteur vidéo et le coller dans votre fenètre HTML.
Pour bien finir voici un exemple qui reprend l'intégralité de ce que nous avons vu tout au long de cet article. Voici une vidéo avec une taille personnalisée de 680px avec les couleurs que nous avons pris le soin de choisir. Nous avons caché les informations dans la page et dans le lecteur tout en y insérant du texte. De plus la vidéo commence à 1 minute 30. Maintenant c'est à vous de jouer !





/https%3A%2F%2Fstorage.canalblog.com%2F34%2F46%2F343267%2F78639319_o.jpg)
/https%3A%2F%2Fstorage.canalblog.com%2F15%2F49%2F343267%2F78639332_o.jpg)
/https%3A%2F%2Fassets.over-blog.com%2Ft%2Fcedistic%2Fcamera.png)